Follow Up: BigCommerce Checkout Code
As a result of Mike's recent post on how he increased his conversions 30% on BigCommerce, I was inspired to see if we would try and squeeze out a little more juice out of the default BigCommerce checkout. After a little bit of wrangling, I believe we've made an even better update on a critical part of checkout!
In addition, there have already been a few comments asking about code examples. Like we've always said from the get go, we're not here to sell you ebooks, so we're going to publish the code that we use for you to see and download. This is totally try at your own risk and if you make a straight copy, it will most likely not work, so you're going to need a little bit of CSS skills or a developer than can assist you.
So let's take a look at what we were able to enhance on the conversion side!
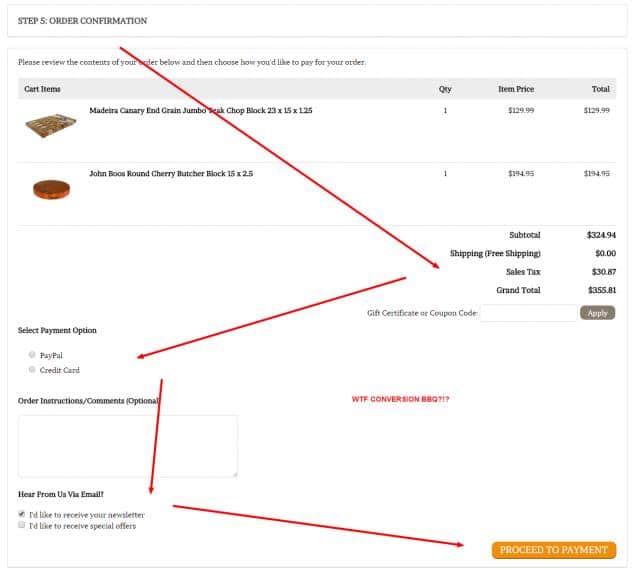
By default, those of you on BigCommerce will probably agree that Step 5 on the Express Checkout is rather challenged, to put it politely. But don't let me sway you, let's take a look at the default checkout scheme.
I don't need Inspectlet or Hotjar (my current toy of choice) to tell me that the following situations happen ALL THE TIME:
- Customer clicks on Apply to try to continue
- Customer clicks on “Proceed to Payment” without clicking on the Paypal or Credit Card radio option
- Customer clicks on the Paypal or Credit Card option and then waits…. waits… then leaves
It's difficult to imagine this if you're like Mike or I, because we're technology buffs, but your average visitor is a far, far cry from your typical ecommerce owner/operator. In fact, 5-10% of the population is still using Internet Explorer 6 through 8, which is pretty much like driving a car that takes regular instead of unleaded as far as the technology world goes. And these guys are the ones that are having a seriously hard time figuring out how to checkout on yours and our sites.
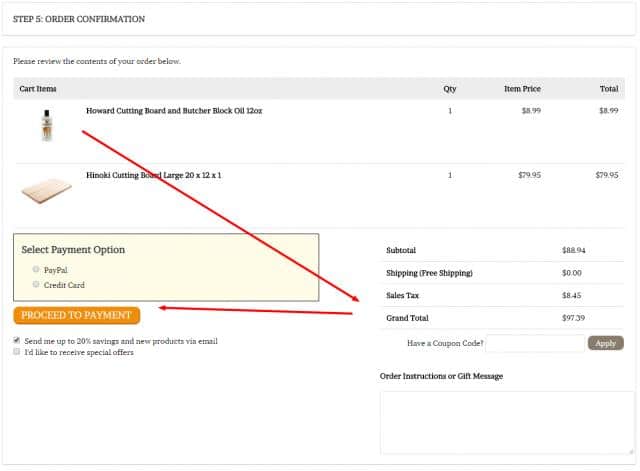
So let's take a look at how we went about fixing this:
Ah ha! Now instead of a meandering eye, the customer is most likely going to see the “Select Payment Option” area first because it's highlighted, then finally take a look at the order confirmation. There's also a very nice and big “Proceed to Payment” button right below the select payment option, which is just light years beyond the button being located down and to the right.
For the conversion geeks out there like myself, I highly recommend reading the Baymard Institute's Top 100 ecommerce checkout carts study. This is an absolutely fantastic, data-driven showcase of the top checkout funnels and what they do right. Just be warned: once you see how awesome those checkouts are, if you're on BigCommerce, you will have serious jealously issues. I know I do.
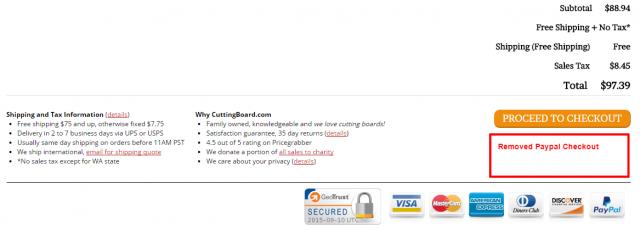
Now this last one is going to be a little controversial and I'm still going to be observing the data, but one thing that is definitely not an isolated incident is Paypal's integration with BigCommerce. During checkout, a custom has two times that they can jump into the Paypal funnel; during the Cart page (or modal pop-up) and then during checkout itself when selecting a payment option (Step 5). If the customer opts for Paypal during Step 5, then they simply complete the transaction at Paypal and are taken back to the your store on the confirmation order page.
However, if the customer opts to use Paypal during the Cart/Modal screen, then they are taken to Paypal then they are returned to the BigCommerce checkout on Step 2(!). They then have to complete Steps 2 through 5 again before they reach a final confirmation order page and actually place the order. This violates all sorts of user experience paradigms of finishing an order when finally leaving Paypal, so I imagine many abandoned carts due to people thinking they got done checking out, when in reality, they weren't.
So, this behavior has always rubbed me the wrong way, but it's difficult to tell how many Paypal users specifically abandoned their order. I've heard of many other BigCommerce store owners complaining about customer complaints and confusion as well (which I've also had regarding Paypal + BC). What I've done then, is very simple – remove the ability to select Paypal early in the funnel process.
Whereas normally a customer would see a “Pay with Paypal” sign, it's been replaced with a Paypal method of payment logo below. I tossed around using a “Paypal Available During Checkout” type button or other feature, but for now will leave it blank and keep it simple. This essentially forces a customer to use the Paypal option later in the checkout, where there is no chance of confusion. The one drawback is that a Paypal user may be so trained to click on the “Checkout with Paypal” option early on in the funnel that they might hesitate on going to checkout otherwise. That said, I think only a subset of users would refuse to checkout if a store didn't have Paypal, so it's hard to say.
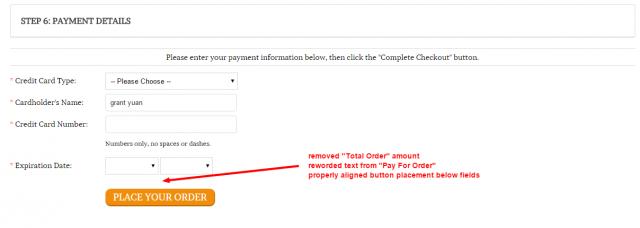
The last change was a minor update:
Normally the checkout show the total in italics and the Payment button is sometimes all over the place. My thought process is that the user has acknowledged the total payment amount and doesn't need to be reminded yet again that they're about to PAY FOR SOMETHING with the words “Pay for Order”. Who in the hell wrote that ad copy? If there is a time to Split A/B test ad copy, this would definitely be it. I'm going to go with my gut (and also the top 3 converting checkouts ala Baymard) and use the text “Place Your Order” instead.
Now Time for the Code
Again, please do not do a direct swap of this code and your code. We use custom CSS templates and classes that your theme or site won't use. A straight code copy is likely going to make things ugly or break it. You can easily have your developer implement these changes. Or if you ask us nicely… (ok not really, but if you pay enough, then maybe really).
Here is a small section from checkout_express.html that includes the side-by-side guest and existing account. This is found in your main template directory. If you can't find it, then you need to go to your Design page and download the entire theme file to open it.
<div class="ExpressCheckoutBlock %%GLOBAL_CollapsedStepClassAccountDetails%%" id="CheckoutStepAccountDetails" style="%%GLOBAL_ExpressCheckoutHideAccountDetails%%">
<h3 class="ExpressCheckoutTitle">
<a class="ChangeLink" href="#" onclick="return ExpressCheckout.ChangeStep('AccountDetails');">%%LNG_Modify%% »</a>
%%LNG_ExpressCheckoutStep%% %%GLOBAL_ExpressCheckoutStepAccountDetails%%: %%LNG_ExpressCheckoutStepAccountDetails%%
<span class="ExpressCheckoutCompletedContent"></span>
</h3>
<div class="ExpressCheckoutContent">
<div class="CreateAccount">
<form action="#" method="post" onsubmit="ExpressCheckout.GuestCheckout(); return false;">
<div id="CheckoutGuestForm" style="%%GLOBAL_HideGuestCheckoutOptions%%">
<h4>%%LNG_NotAnExistingCustomer%%</h4>
<p>%%LNG_CheckoutGuestIntro%%</p>
<div class="PL40" style="line-height: 2;">
<dl>
<dd><label><input name="checkout_type" id="checkout_type_guest" value="guest" checked="checked" type="radio" onclick="$('#BillingDetailsLabel').html('%%LNG_ExpressCheckoutStepBillingAddress%%');" /> %%LNG_CheckoutAsAGuest%%</label></dd>
<dd><label><input name="checkout_type" id="checkout_type_register" value="register" type="radio" onclick="$('#BillingDetailsLabel').html('%%LNG_ExpressCheckoutStepBillingAccountDetails%%');" /> %%LNG_RegisterAnAccount%%</label></dd>
<dd class="Submit mt10 mb10">
<input type="submit" id="CreateAccountButton" value="%%LNG_Continue%%" class="btn" /> <span class="LoadingIndicator" style="display: none"><img src="%%GLOBAL_IMG_PATH%%/Loading.gif" alt="" /></span>
</dd>
</dl>
</div>
</div>
<div style="%%GLOBAL_HideRegisteredCheckoutOptions%%">
<h4>%%LNG_NotAnExistingCustomer%%</h4>
<p>%%LNG_CreateAccountIntroTitle%%</p>
<div class="PL40">
<ul style="margin-left: 0; line-height: 1.4; padding-left: 0;">
<li style="margin-left: 0; padding-left: 0;">%%LNG_CreateAccountIntro1%%</li>
<li style="margin-left: 0; padding-left: 0;">%%LNG_CreateAccountIntro2%%</li>
<li style="margin-left: 0; padding-left: 0;">%%LNG_CreateAccountIntro3%%</li>
</ul>
</div>
<p class="PL40 Submit" style="margin-top: 4px;">
<input type="submit" value="%%LNG_Continue%%" /> <span class="LoadingIndicator" style="display: none"><img src="%%GLOBAL_IMG_PATH%%/Loading.gif" alt="" /></span>
</p>
</div>
</form>
</div>
<div class="AccountLogin">
<h4>Existing Accounts</h4>
<p id="LoginIntro">%%LNG_AlreadyHaveAnAccountIntro%%</p>
<form action="#" id="LoginForm" method="post" onsubmit="ExpressCheckout.Login(); return false;">
<div class="FormContainer HorizontalFormContainer NarrowFormContainer">
<p style="display: none" class="ErrorMessage Message" id="CheckoutLoginError">
%%GLOBAL_LoginMessage%%
</p>
<dl>
<dt>%%LNG_EmailAddress%%:</dt>
<dd><input type="text" class="Textbox InitialFocus" name="login_email" id="login_email" /></dd>
<dt>%%LNG_Password%%:</dt>
<dd><input type="password" autocomplete="off" class="Textbox" name="login_pass" id="login_pass" /></dd>
</dl>
<p class="Submit">
<input id="LoginButton" type="submit" value="%%LNG_Continue%%" class="btn" /> <span class="LoadingIndicator" style="display: none"><img src="%%GLOBAL_IMG_PATH%%/Loading.gif" alt="" /></span>
<br />
<a href="%%GLOBAL_ShopPath%%/login.php?action=reset_password">%%LNG_ForgotYourPassword%%</a>
</p>
</div>
</form>
</div>
</div>
</div>
Here is the code from Step 5. You can find this file in the Snippets directory.
<table class="CartContents" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th colspan="2">%%LNG_CartItems%%</th>
<th width="50" style="text-align:center;">%%LNG_Qty%%</th>
<th width="120" style="text-align:right;">%%LNG_ItemPrice%%</th>
<th width="120" style="text-align:right;">Total</th>
</tr>
</thead>
<tbody>
%%SNIPPET_CartItems%%
</tbody>
</table>
<div id="cbCustomCartSummary">
<table class="CartContents" >
%%GLOBAL_totals%%
</table>
<div class=" CheckoutRedeemCoupon codeUno" style="display: %%GLOBAL_HideUseCoupon%%">
<label class="txt-bold">Have a Coupon Code?</label>
<input type="text" name="couponcode" id="couponcode" class="Textbox" />
<input type="button" name="apply_code" id="apply_code" class="btn alt" value="%%LNG_Apply%%" onclick="return ExpressCheckout.ApplyCouponCode();" />
</div>
<div class="mt10" style="display: %%GLOBAL_HideOrderComments%%" class="CheckoutOrderComments">
<strong>Order Instructions or Gift Message</strong>
<textarea name="ordercomments" style="width:100%;height:30px;">%%GLOBAL_OrderComments%%</textarea>
</div>
<div style="text-align:right;%%GLOBAL_HideOrderTermsAndConditions%%" class="CheckoutHideOrderTermsAndConditions">
<div class="PTB20"><strong>%%LNG_TermsAndConditions%%</strong></div>
<div style="%%GLOBAL_HideTermsAndConditionsTextarea%%">
<textarea readonly="readonly" cols="60" rows="6" class="Field400">%%GLOBAL_OrderTermsAndConditions%%</textarea>
</div>
<div class="MT10">
<input type="checkbox" name="AgreeTermsAndConditions" id="AgreeTermsAndConditions" /> <label for= "AgreeTermsAndConditions">* %%GLOBAL_AgreeTermsAndConditions%%</label> %%GLOBAL_TermsAndConditionsLink%%
</div>
</div>
</div>
<div id="cbCustomPaymentOption">
<div style="line-height: 200%; display: %%GLOBAL_HidePaymentOptions%%" class="PaymentOptions" id="payment_options">
<h2 class="mb10">Select Payment Option</h2>
<div style="display: %%GLOBAL_HideUseStoreCredit%%; width: 420px;">
<p class="MB10">
<label><input type="radio" name="store_credit" id="store_credit" value="1" checked = 'checked' onclick="update_order_credit_payment(true)" /> %%LNG_CheckoutUseStoreCredit%%</label>
</p>
<div id="use_store_credit" class="PL20" style="display: %%GLOBAL_HideUseStoreCredit%%">
<p style="display: %%GLOBAL_HideLimitedCreditWarning%%" class="ErrorMessage">%%GLOBAL_CheckoutStoreCreditWarning%%</p>
<div class="MB10">
<table cellpadding="3">
<tr>
<td align="right"><strong>%%LNG_StoreCreditBalance%%</strong></td>
<td align="right" width="100" >%%GLOBAL_StoreCredit%%</td>
</tr>
<tr>
<td align="right"><strong>%%LNG_YourOrderTotal%%</strong></td>
<td align="right" width="100" >%%GLOBAL_AdjustedTotalCost%%</td>
</tr>
<tr style="display: %%GLOBAL_HideLimitedCreditWarning%%">
<td align="right"><strong>%%LNG_OutstandingOrderTotal%%</strong></td>
<td align="right" width="100" class="ProductPrice">%%GLOBAL_Remaining%%</td>
</tr>
<tr style="display: %%GLOBAL_HideRemainingStoreCredit%%">
<td align="right"><strong>%%LNG_RemainingStoreCredit%%</strong></td>
<td align="right" width="100" style="color: green;">%%GLOBAL_RemainingCredit%%</td>
</tr>
</table>
</div>
<div class="MB10" style="display: %%GLOBAL_HideLimitedCreditPaymentOption%%">
<p>%%LNG_CreditPaymentMethod%%</p>
<div class="PL20" id="credit_provider_list" style="display: %%GLOBAL_HideLimitedCreditWarning%%">
%%GLOBAL_StoreCreditPaymentProviders%%
%%GLOBAL_CheckoutWith%%
</div>
</div>
</div>
<div class="MB10" style="display: %%GLOBAL_HideCreditAltOptionList%%">
<label><input type="radio" name="store_credit" value="0" onclick="update_order_credit_payment(false); checkout_provider_changed(this);" /> %%GLOBAL_CreditAlt%%</label>
</div>
</div>
<div class="PL20" id="provider_list" style="display:%%GLOBAL_HidePaymentProviderList%%">
%%GLOBAL_PaymentProviders%%
</div>
</div>
<div class="mt10">
<input id="bottom_payment_button" style="display:%%GLOBAL_HideButtomPaymentButton%%" type="submit" value="PROCEED TO PAYMENT" class="btn" />
</div>
<div class="mt20" style="display: %%GLOBAL_HideMailingListInvite%%">
<p style="display: %%GLOBAL_HideMailingListInvite%%">
<input type="checkbox" class="CheckboxTogglesOtherElements" name="join_mailing_list" id="join_mailing_list" %%GLOBAL_NewsletterBoxIsTicked%% /> <label for="join_mailing_list">Send me up to 20% savings and new products via email</label><br />
<span style="display:%%GLOBAL_HideOrderCheckBox%%"><input type="checkbox" class="CheckboxTogglesOtherElements" name="join_order_list" id="join_order_list" %%GLOBAL_OrderBoxIsTicked%% /> <label for="join_order_list">%%LNG_NewsletterSpecialOffersText%%</label><br /></span>
</p>
</div>
</div>
And finally, the credit card billing step or genericcreditcard.html in your template directory. Again, use these all at your own risk.
<p class="InfoMessage">
Please enter your payment information below, then click the "Complete Checkout" button.
</p>
<p class="ErrorMessage" style="display: %%GLOBAL_HideCreditCardError%%">
<strong>%%LNG_CreditCardProcessingError%%</strong><br />
%%GLOBAL_CreditCardErrorMessage%%
</p>
<p class="InfoMessage" style="display: %%GLOBAL_HideCreditCardError%%">
<a href="checkout.php?action=choose_billing_address">Click Here to Change Billing Details if Required</a>
</p>
<form action="%%GLOBAL_ShopPathSSL%%/checkout.php?action=process_payment" method="post" onsubmit="return check_creditcard_payment_form()">
<div class="FormContainer HorizontalFormContainer">
<dl>
<dt><span class="Required">*</span> %%LNG_CreditCardCardType%%:</dt>
<dd>
<select name="creditcard_cctype" id="creditcard_cctype" onchange="updateCreditCardType()" class="Field250">
<option value="">%%LNG_CreditCardPleaseChoose%%</option>
%%GLOBAL_CCTypes%%
</select>
</dd>
<dt><span class="Required">*</span> %%LNG_CreditCardCardHoldersName%%:</dt>
<dd><input type="text" class="Textbox Field250" name="creditcard_name" id="creditcard_name" value="%%GLOBAL_CreditCardName%%" size="30" /></dd>
<dt><span class="Required">*</span> %%LNG_CreditCardCreditCardNo%%:</dt>
<dd>
<input type="text" class="Textbox Field250" name="creditcard_ccno" id="creditcard_ccno" value="%%GLOBAL_CreditCardNum%%" size="30" />
<br />
<small>%%LNG_CreditCardCreditCardNoHelp%%</small>
</dd>
<dt class="CreditCardIssueNo"><span class="Required"> </span> %%LNG_CreditCardCreditCardIssueNo%%:</dt>
<dd class="CreditCardIssueNo">
<input type="text" class="Textbox Field250" name="creditcard_issueno" id="creditcard_issueno" value="%%GLOBAL_CreditCardIssueNo%%" size="4" />
<br />
<small>%%LNG_CreditCardCreditCardIssueNoHelp%%</small>
</dd>
<dt class="CreditCardIssueDate"><span class="Required"> </span> %%LNG_CreditCardIssueDate%%:</dt>
<dd class="CreditCardIssueDate">
<select name="creditcard_issuedatem" id="creditcard_issuedatem">
<option value=""></option>
%%GLOBAL_CreditCardIssueDateMonths%%
</select>
<select name="creditcard_issuedatey" id="creditcard_issuedatey">
<option value=""></option>
%%GLOBAL_CreditCardIssueDateYears%%
</select>
<br />
<small>%%LNG_CreditCardIssueDateHelp%%</small>
</dd>
<dt><span class="Required">*</span> %%LNG_CreditCardExpirationDate%%:</dt>
<dd>
<select name="creditcard_ccexpm" id="creditcard_ccexpm" class="Field100">
<option value=""></option>
%%GLOBAL_CreditCardMonths%%
</select>
<select name="creditcard_ccexpy" id="creditcard_ccexpy" class="Field100">
<option value=""></option>
%%GLOBAL_CreditCardYears%%
</select>
</dd>
<dt class="CVV2Input" style="display: %%GLOBAL_CreditCardHideCardCode%%"><span class="Required">*</span> %%LNG_CreditCardCardCode%%:</dt>
<dd class="CVV2Input" id="CardCodeInput" style="display: %%GLOBAL_CreditCardHideCardCode%%">
<input type="text" class="Textbox" name="creditcard_cccvd" id="creditcard_cccvd" value="%%GLOBAL_CreditCardCardCode%%" size="4" />
<small><a href="#" id="CVV2Help">%%LNG_WhatsThis%%</a></small>
</dd>
<!--
<dt> %%LNG_CreditCardTotalAmount%%:</dt>
<dd><em class="ProductPrice">%%GLOBAL_OrderAmount%%</em></dd>
-->
<dt> </dt>
<dd class="mt20">
<input class="btn" type="submit" value="Place Your Order" />
</dd>
</dl>
</div>
</form>
%%GLOBAL_AdditionalPaymentPageContents%%
%%Panel.GenericCreditCardPaymentJavaScript%%








In case your image from the article that illustrates Step 6: Payment Details is from a live site, the text “…then click the Complete Checkout button.” does not match the text on your button. I have made similar mistakes that were live for MONTHS before I caught them!
Oh, and thanks for this article – essential reading for any BC store owner!!!
Excellent coverage of everything Big Commerce. I have had several customers lost on my checkout process and am thankful for your help and guidance. Can’t wait to implement